
Når du’arbejder med grafik, vil du’højst sandsynligt finde dig selv arbejde i Photoshop på et tidspunkt. Adobe Photoshop er måske det mest kendte og populære grafiske designprogram i verden, og som sådan har det været førende i branchen i årtier.
Det betyder ikke, at det er let at lære at bruge. Eller at det er intuitivt at bruge det. Mange designere oplever at løbe ind i problemer, når de’er ved at lære at arbejde med Photoshop. Og for mange af disse designere stopper problemerne ikke, når de først er blevet fortrolige med programmet. En af de mest almindelige vanskeligheder, som designere står over for, er at arbejde med vektorbilleder i Photoshop.
Hvis du’er bekendt med Photoshop, ved du sikkert, at programmet er designet til at arbejde med rasterbilleder. Men vidste du, at det også kan arbejde med vektorbilleder? Det er ikke ligefrem almindelig viden, men det er viden, der kan ændre fuldstændig, hvordan du arbejder med programmet og de typer billeder, du kilder. Læs videre for at lære, hvordan du bruger vektorbilleder i Photoshop (vi lover, at det ikke er så svært!)
Vektor- vs. rasterbilleder
Før vi går ind på, hvordan du kan bruge vektorbilleder i Photoshop, vil vi gennemgå forskellene mellem vektor- og rasterbilleder.
Rasterbilleder er billeder, der består af små prikker, også kaldet pixels, på din skærm. Rasterbilleder er også kendt som bitmap-billeder. Jo flere pixels et billede har, jo klarere er det. Denne klarhed er kendt som billedets opløsning.

Et vektorbillede er et billede, der er udformet ved hjælp af linjer, former og andre geometriske komponenter. Disse geometriske komponenter danner billeder gennem deres unikke matematiske formler.

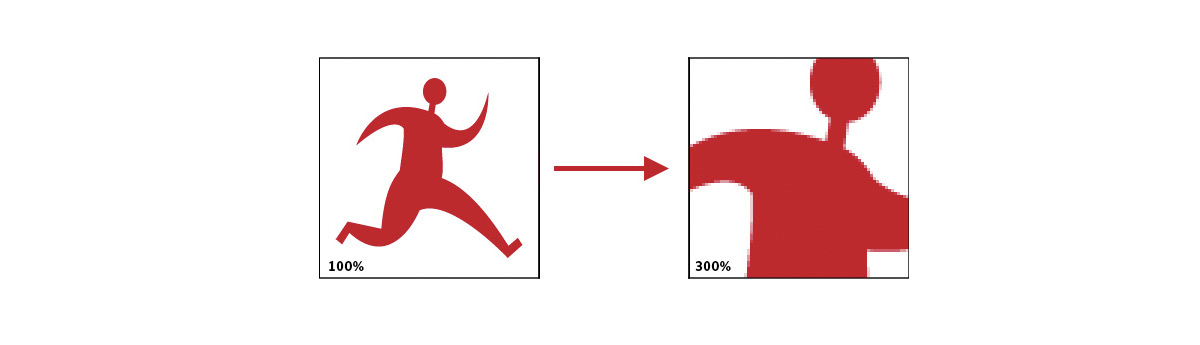
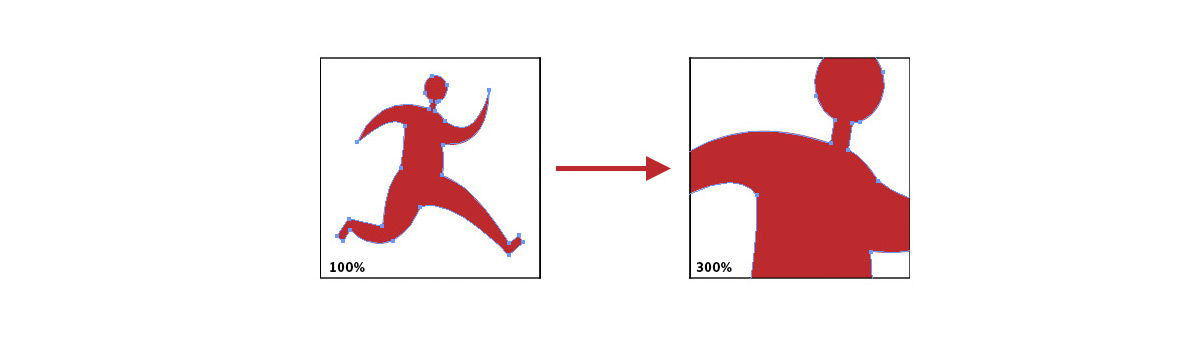
Så hvorfor vil du bruge et vektorbillede i stedet for et rasterbillede? For at kunne ændre størrelsen nemt. På grund af den måde, de er konstrueret på, kan rasterbilleder ikke nemt ændres i størrelse. Når du forsøger at ændre størrelsen på et rasterbillede, kan det strække sig, forvrænge sig og blive pixeleret, hvilket ødelægger dit billede. Et vektorbillede kan derimod nemt ændres i størrelse, fordi de matematiske formler, som det består af, forbliver de samme og bevarer det samme forhold til hinanden, uanset hvor stort eller lille du gør det.
Det betyder dog ikke, at en vektorfil er det perfekte valg til alle billeder. Rasterbilleder har kapacitet til at være meget mere detaljerede, hvilket gør dem gode til fotografier og andre billeder af høj kvalitet. Vektorer er på den anden side ideelle til logoer og anden grafik, primært på grund af deres skalerbarhed.
Læs mere om vektorbilleder med vores dybdegående artikel om vektor filer
Åbning af vektorbilleder i Photoshop
Det er faktisk ret nemt at åbne et vektorbillede i Photoshop. Du skal blot følge disse trin:
1. Klik på menuen “File” i menulinjen
2. Klik “Klik på “Åbn som Smart Object”
3. Vælg den EPS- eller AI-fil, du vil åbne, og klik på “Åbn”
4. Indstil en opløsning for billedet
Og det’er det. Du’har nu et vektorbillede åbnet i Photoshop.
Hvad nu?
Nu kan du skalere dit vektorbillede op og ned uden at miste kvalitet. Det’er den primære fordel ved at omdanne dit vektorbillede til et Smart Object. Andre ting, du kan gøre med et Smart Object, er bl.a. at skævvride det, forvrænge det, rotere det og justere det perspektiv, du ser det fra. Uanset hvad du gør med dit Smart Object, mister du ikke billedets oprindelige data. Det er hele pointen med et smart objekt - at du kan foretage ændringer i et billed’s størrelse og dimensioner uden at ændre dets centrale data.
Arbejde med vektorbilleder i Photoshop
Når du’har fået dit vektorbillede åbnet som et Smart Object, kan du’frit redigere det, som du ønsker, uden at foretage irreversible ændringer. Hvis du arbejder med billedet som et Smart Object vil’ikke påvirke billedkvaliteten, hvilket ikke er tilfældet, når du’arbejder med et billede som et almindeligt objekt. Tag et kig på disse eksempler:
Ser du forskellen? Du har brug for denne form for funktionalitet, hvis du vil skifte størrelsen på billeder som logoer, så de passer på forskellige baggrunde. Tænk over det - du har dit logo, og du skal have det til at se lige så godt ud på et visitkort, brevpapir, et Facebook-coverbillede, et Instagram-profilbillede, en t-shirt ... for at få det til at ske, skal du nemt kunne ændre størrelsen på det uden at gå på kompromis med billedkvaliteten.
Hvis dine vektorbilleder er i et .pds-format, og du’bruger formlag, kan du redigere billedet. Ellers kan du også foretage redigeringer af dit billede ved at åbne filen i Adobe Illustrator. Dette anbefales faktisk, hvis du planlægger at foretage en betydelig mængde redigeringer af dit vektorbillede, fordi Illustrator er udstyret til grafisk redigering, hvorimod Photoshop primært er beregnet til redigering af fotos.
Og hvis du har brug for at konvertere dit billede til et rasterbillede, kan du også gøre det. Du skal blot klikke på “Layer,” derefter “Smart Objects,” derefter “Rasterize” og du’vil have dit aktuelle billede i rasterform, klar til at fortsætte redigeringen.
Hvorfor skulle jeg Rasterize mit vektorbillede?
Der er visse designprocesser, der er nemmere at udføre på rasterbilleder ... og nogle, der kun kan udføres med rasterbilleder. Disse omfatter:
- Fremhævning
- Airbrushing
- Korrektion af farver
- Udglatning og udblænding
Overordnet set skal det være rasterfiler, hvis du vil skabe fotorealistiske billeder. Gør det, når du skal skabe billeder af høj kvalitet. Hvis du har brug for at ændre størrelsen på dit billede, kan du altid tage dit redigerede rasterbillede og omdanne det til en vektor ved hjælp af den proces, der er beskrevet ovenfor.
Husk, at hvis du planlægger at udskrive, vil du gerne udskrive vektorversionen af dit billede - fordi de består af linjer og kurver i stedet for pixels, er de i de fleste tilfælde mere optimale til udskrivning.
Brug af raster- og vektorbilleder
Det kan være forvirrende at vide, hvornår man skal bruge et rasterbillede og hvornår man skal bruge et vektorbillede. Det heldige er, at det er nemt at skifte mellem de to filtyper for at bruge et billede, når du har brug for det.
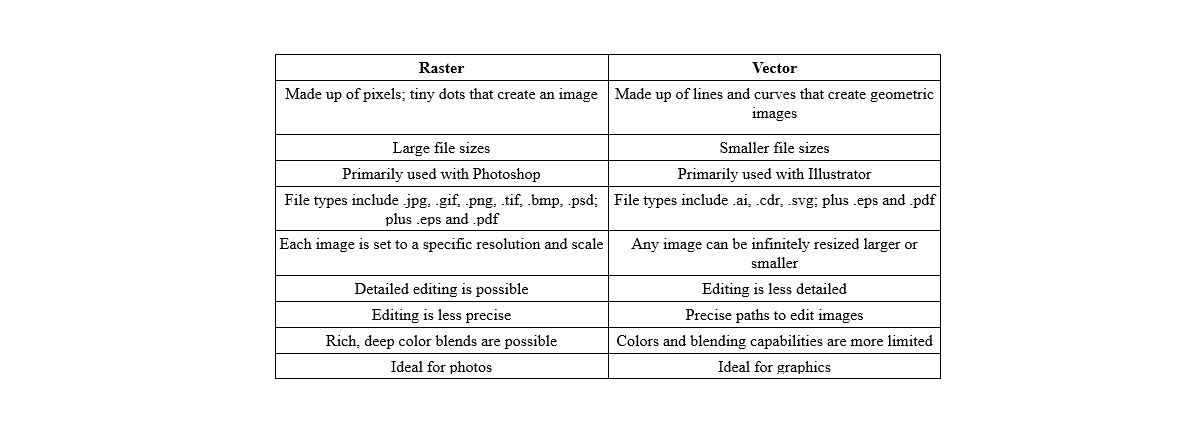
Her’er en hurtig guide til, hvad hver type billede gør bedst, så du kan afgøre, hvilken type du har brug for til hver specifik opgave:

Som designer er det’værdifuldt for dig at være ekspert i både Photoshop og Illustrator. På denne måde kan du nemt skifte mellem raster- og vektorbilleder efter behov og udforske begge billedtyper’ fulde muligheder. Når alt kommer til alt, bør dit brand ikke kun have ét billede i sit aktivbibliotek - dit logo er vigtigt, men det er grafikken på dit websted, dine billeder på de sociale medier og de fotos, du bruger i din markedsføring, også. Hvert billede skal optimeres, så det ser bedst muligt ud, og for hvert billede betyder det, at man skal arbejde med og ikke imod de begrænsninger, der følger med filtypen.
Redigering af dit logo yderligere
Når du får et logo fra Logogenie, er det’en vektorfil. Du ønsker eller har måske ikke brug for at redigere den i Photoshop, men hvis du gør, skal du’åbne den som et Smart Object. Der er andre måder at arbejde med vektorer i Photoshop på, men at arbejde med dem som Smart Objects er den nemmeste og mest effektive måde at gøre det på.
Når du skal foretage væsentlige ændringer i dit logo, er den nemmeste vej sandsynligvis at redigere det i selve Logogenie-editoren. Alt, hvad du har brugt, lige fra skrifttyperne til grafikken og formen på dit logo, er allerede en del af vores editor og kan nemt udskiftes. Gem Photoshop til størrelsesændring og den slags redigering, der egner sig bedst til rasterbilleder, f.eks. subtile blandinger og farvekorrektion.
Design et logo med de perfekte farver til dig selv
Hvis du ikke har penge til rådighed i dit budget til et logo, skal du ikke fortvivle. Tidligere havde du måske kun begrænsede muligheder, men i dag er teknologien blevet så avanceret, at stort set alle kan designe deres eget logo ved hjælp af et online logodesignværktøj som logogenie.
I vores digitale tidsalder handler designprogram mindre om dine hænders tekniske færdigheder og mere om dine kreative idéer. Du behøver ikke at beherske dine penselstrøg eller blyantskygger — du behøver ikke engang faste hænder. Med digitale logoværktøjer er alt, hvad du behøver, en idé.
Logogenie og andre online designværktøjer bruger skabeloner til at gøre design hurtigt og nemt, selv for nybegyndere. Først vælger du din branche fra dropdown-menuen.

Vi’har kategoriseret vores skabeloner efter behov og krav i de bedste brancher, så det er det første skridt at finde din egen. Vores algoritme vil derefter generere de bedste valg for din branche.
Du skal blot vælge den, du kan lide, og begynde at redigere den. Du kan tilpasse hver enkelt skabelon, som du vil, og tilpasse dine valg til:
- Vigtigste billeder
- Virksomhedens navn og slogan
- Skrifttype og typografi
- Farveskemaer
- Tekst- og billedstørrelser
- Placering af tekst og billeder
- Tilføjelse af nye ikoner
- Lagdeling (at sætte nogle billeder bag eller foran andre)
Du kan vælge fra vores interne bibliotek med over 200 ikoner. Et hurtigt blik viser, at der er masser af de intellektuelle billeder, som vi nævnte ovenfor, herunder træer med regnbueblade, skjoldkamme, bøger, studenterhuer og meget mere.
Med en DIY logo maker som logogenie kan du skabe et professionelt logo på få minutter. Når du’er færdig, kan du købe alle tilladelser og kommerciel licens for 24,90 $, hvilket giver dig dit logo for evigt.
Mens skabelon-stilen til design fungerer godt for nybegyndere, vil du få bedre resultater, hvis du lærer nogle grundlæggende principper for grafisk design på forhånd. Læs vores blog for at få særlige designtips direkte fra ekspertdesignere.
Start med at designe dit logo nu





